The master has failed more times than the beginner has even tried’ this is true and for almost everything in life, including designing.
The pros have tried and tried and failed, but that’s the old mantra of working. Today’s designers not only learn from the pros’ mistake but also use their teachings to their creative advantage with tools and resources.
We get you 10 such tools that would make your work life easier and turn you into a pro without the trying and failing part.
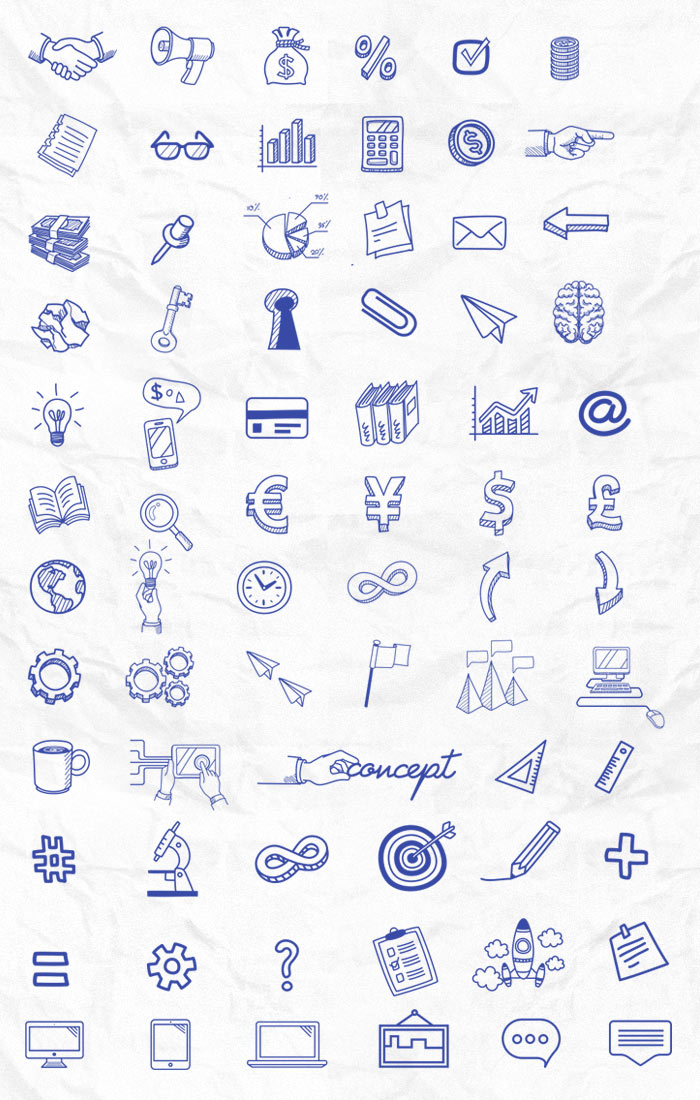
7 Good reasons to grab these free icons
Icons might have been taken for granted for so long but their indispensability shows how essential they are for every website.
No matter what type or industry the website caters to, icons would undoubtedly be a part of it as social media icons, self-explanatory communicative icons or ones that also double up as call to action buttons.
So, you need to have a plethora of these around. This freebie gets you an assorted mix of both everyday generic icons like spectacles, books, money, light bulbs to specific ones like a keyhole, gears, and even a concept-spelling one.
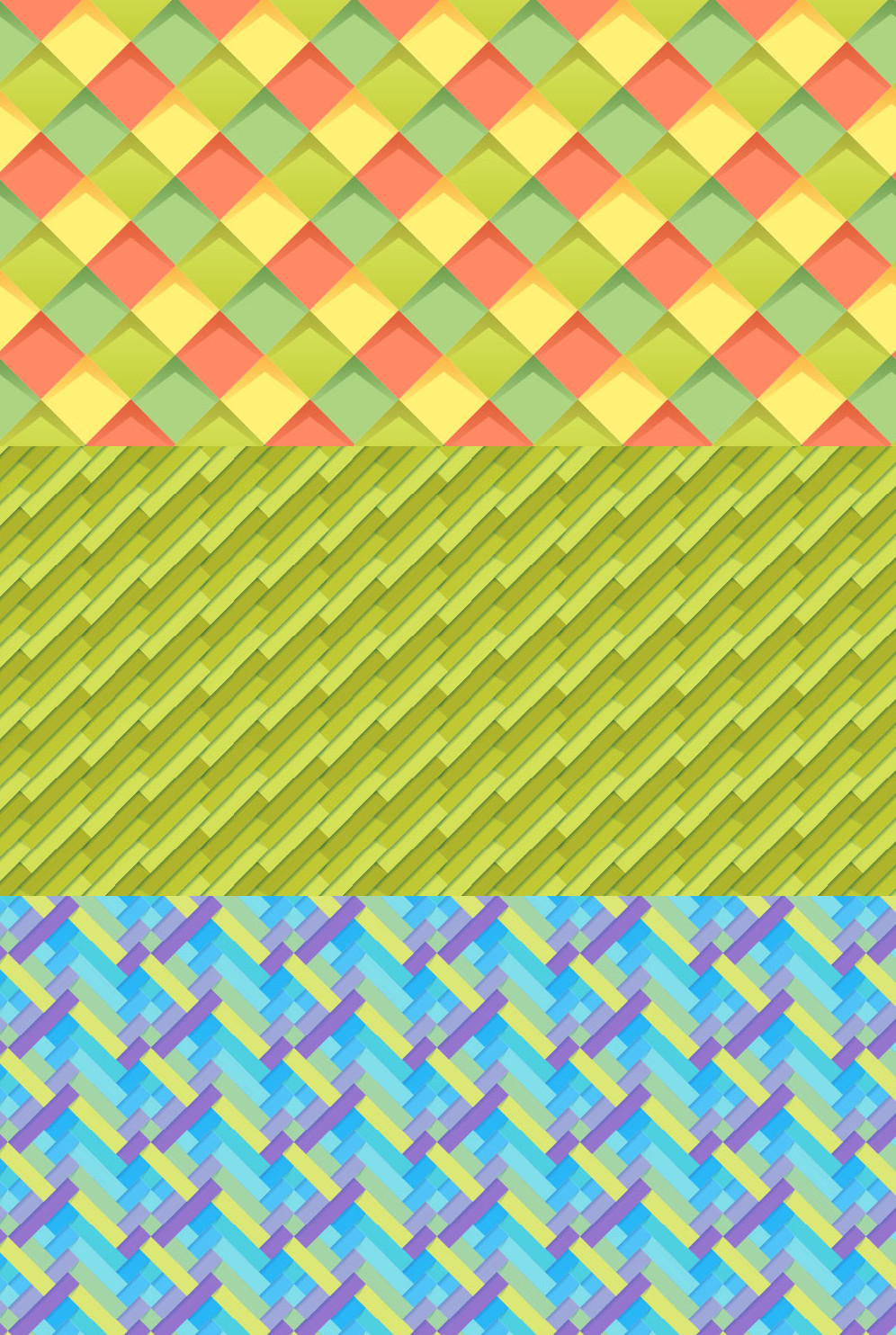
10 Unique Material Design Patterns
It’s always a series of smaller steps that gives the bigger better picture. Things like the background could be the deciding factor whether you website is a hit or if it tanks.
Patterns have a lovely feel to it, and these spruce up a page giving it a nice pretty touch. Use ones that complement the theme and the font of the website. Tiled orange, green and yellow would look amazing on a website dealing with a lot of colors like a smoothie or juice website or even a children-specific page.
The sky blue and orange would be befitting for an invite or even for a poster background. They have a fun element to it. The patterns in this freebie come in three formats – PNG, AI, and the Photoshop pattern file format.
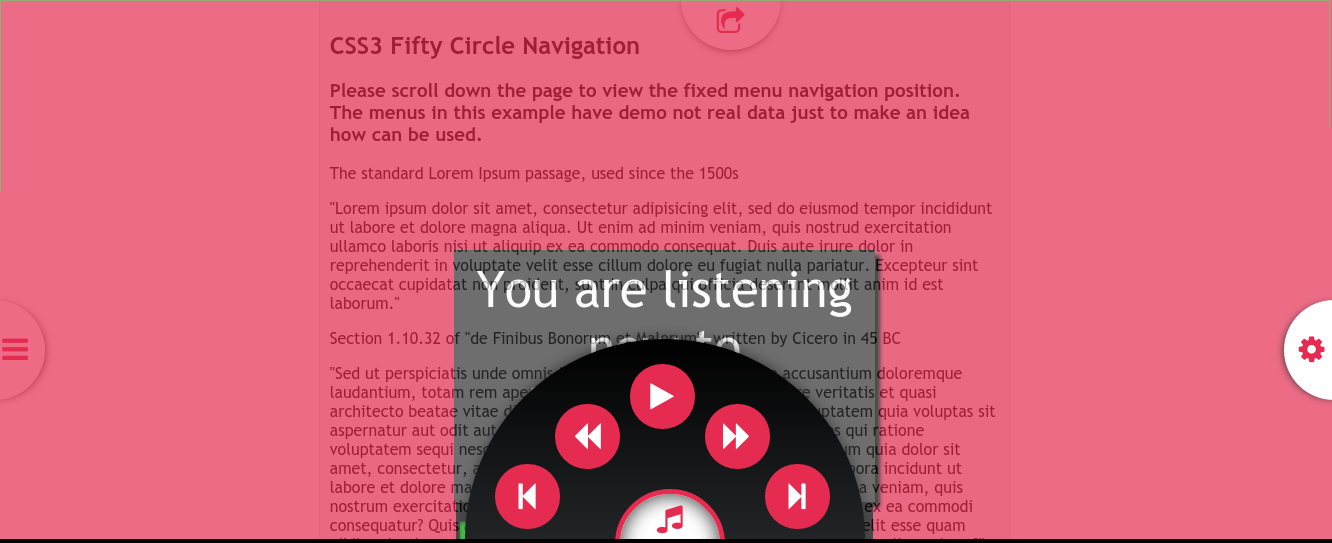
Circular Menu for FREE
Another must-have on a website is the menu option, like how else would you guide your readers right? But must it really be old and boring? When you’re designing a website that you intend for to be different, rethinking how you do the basic things can make a huge difference.
Like this circular menu option, this would be a fun addition to your work. Use this for the main menu tab if you don’t have a lot of categories to display or for social media sharing buttons or for anything that links to another page. Plus these have slight animated effects too, all the more mojo for a small element.
The circular menu is compatible with all leading browser options.
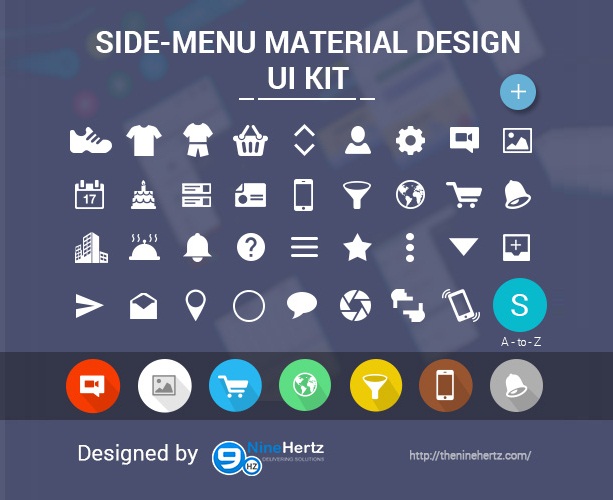
App Menu Design: Android Side Menu Design
Apps are the future, with so many changes being made to effortlessly transfer the web world to the mobile world, designing apps are new the new hot thing. And a lot of designers and programmers are jumping right in. So if you want to reap the rewards too, and create tons of functional and superior looking apps, you might want to check out this menu design.
This takes care of all the basic app menu requirements like settings, images, calendar, ‘add to contact’, and the ‘add to cart’ options plus a lot more.
This is in .PSD format and licensed to be used for both personal and commercial usage.
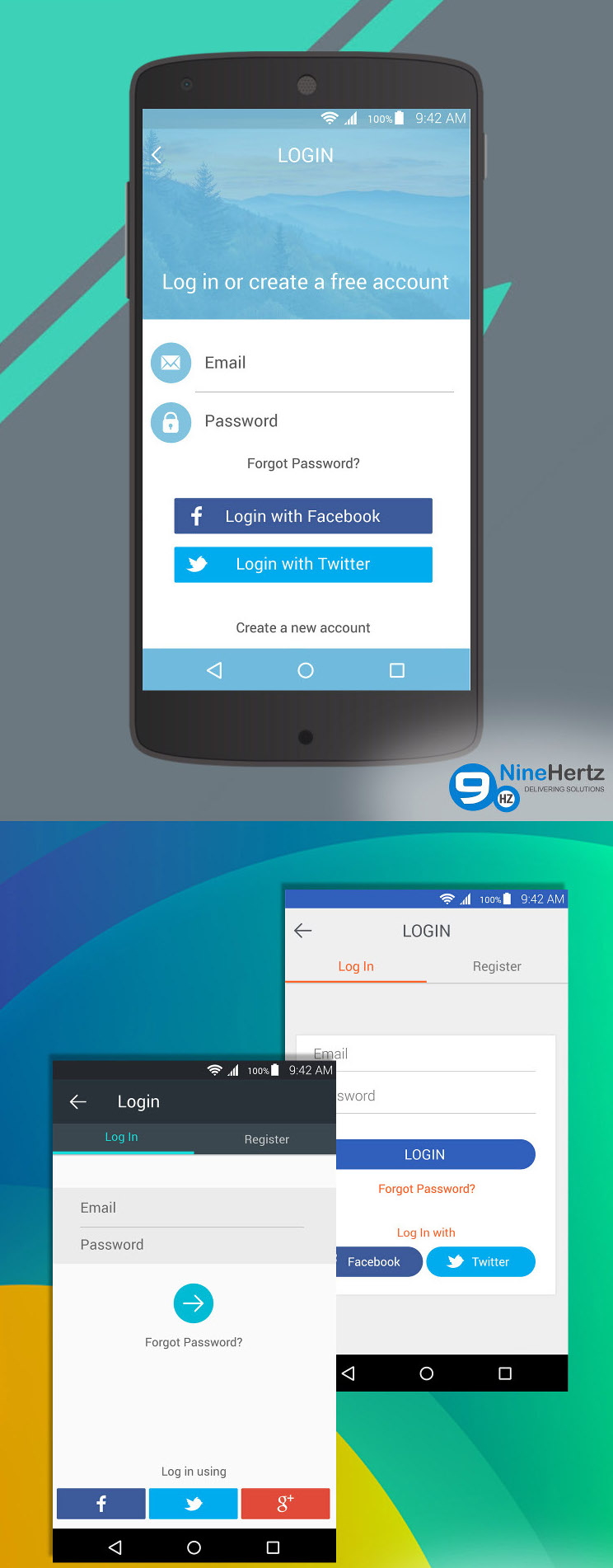
10 Login Screen UI Designs for Android Lollipop
Adding on to the prior freebie is this one. This freebie would help with the login page. Now, the login page – whether it’s on an app or a website – is often ignored. Not a lot of designers even think about trying to make this unconventional.
But your login page is the point of entry, where your users connect with the content of your app. Make this one stand out, this would not just help with giving your app a facelift making it visually appealing, but could also help with branding by making your app, the brand top of your audience’s mind.
There are 10 login screen designs that you can choose from, each would add its own flair of creativity. Available in .PSD format, you need to have some knowledge of Photoshop to work with these.
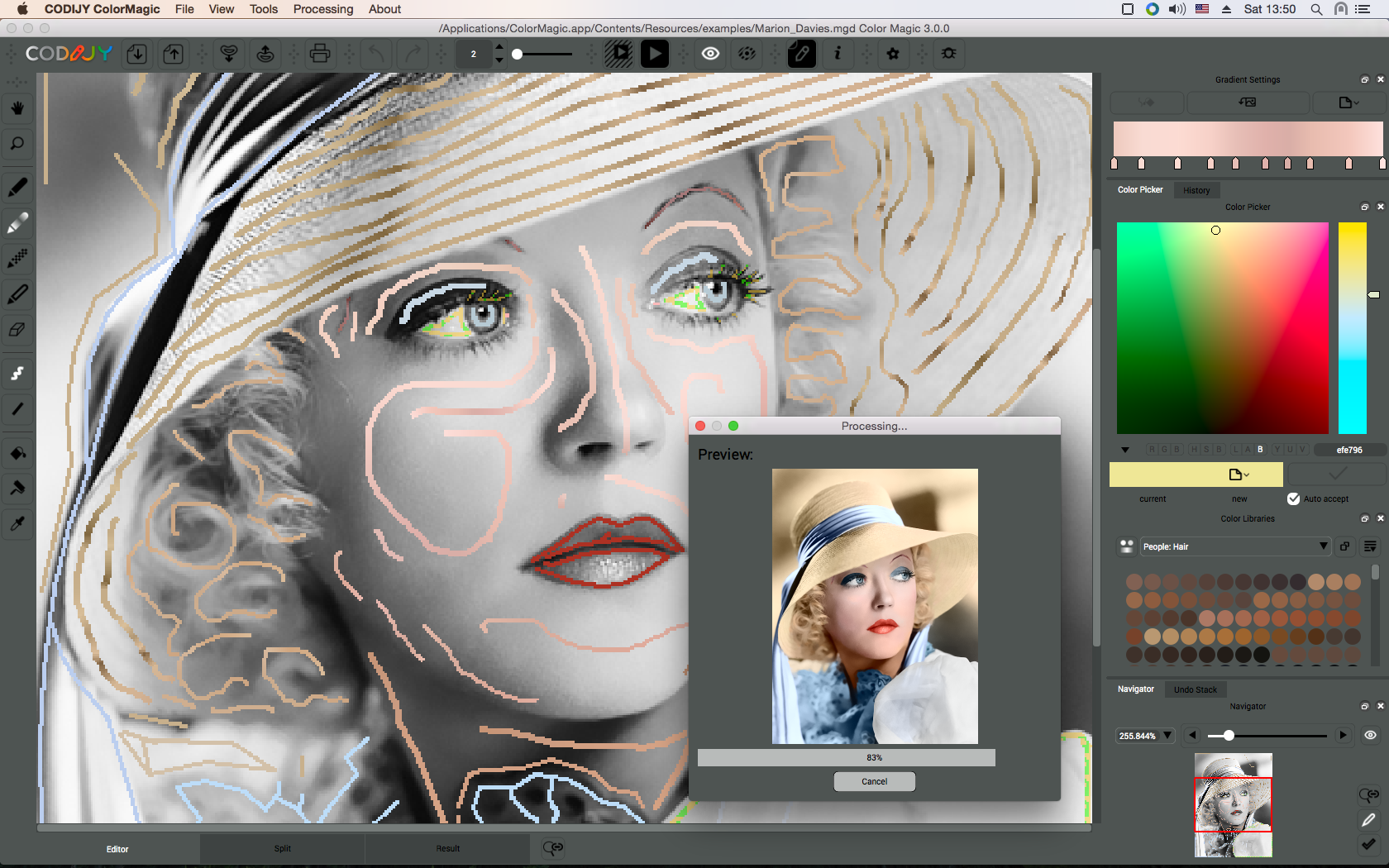
CODIJY PRO: Amazingly Simple Photo Colorization App
Before technology reshaped our lives, people wondered how old Black and White images and movies would look in color. How the iconic Audrey Hepburn click or The Kiss (a picture of the sailor kissing a lady) would look in complete color.
But that was then, now you can get any image originally in black and white easily colored up and without you having to spend a lot of time doing it. Codijy honestly is like a coloring book for adults – personally that’s reason enough for us to grab this – once you outline where the colors should go, the tool instinctively picks up and does the coloring for you in real-time, and trust us it’s really satisfying.
This is one freebie you should stock up on, even if it’s for the fun bit.
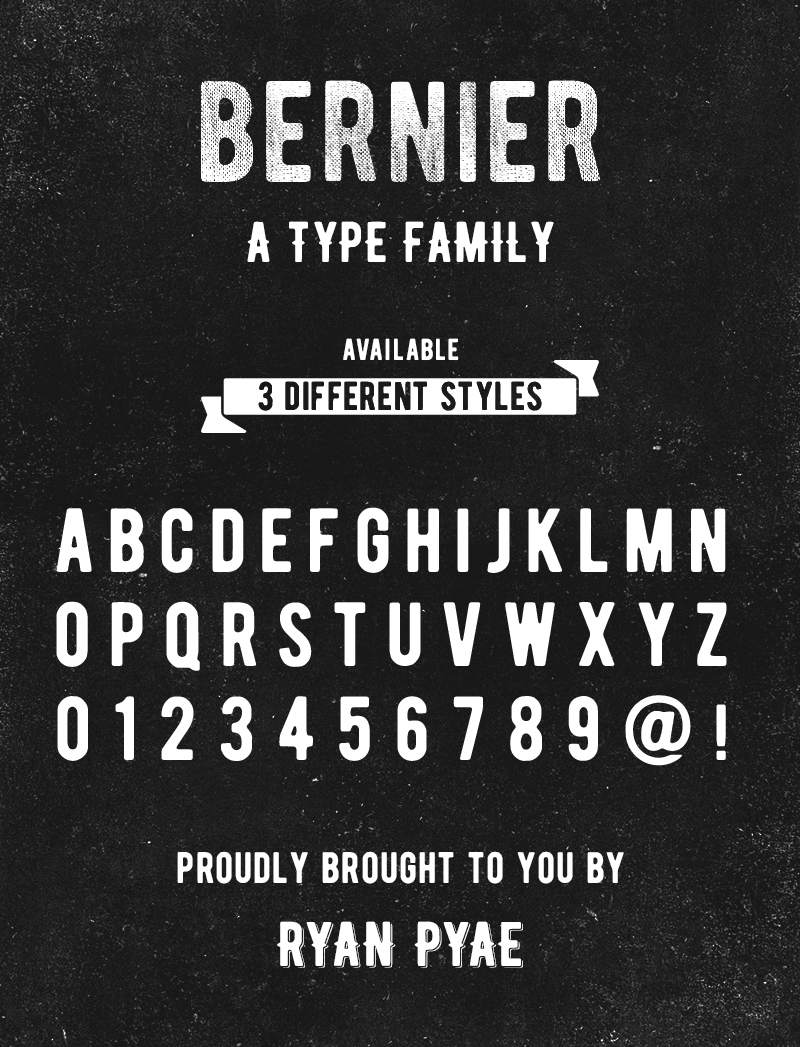
Bernier – A Set of Vintage Typefaces for FREE
Vintage – the older it is the better it gets. That’s true for almost everything, even for a typeface. If you want to put in a retro touch to your work whether by adopting a relative theme or making a series of changes, you can go down that route or work smart with a resource like Bernier.
This typeface helps you with creating vintage badges, headers and typography, making it a great pick for similar-themed websites. Plus you have three different styles of Bernier to choose from, you have the regular, the shade version and then the distressed version.
Available in .jpg and .ttf formats, you can get this as an instant download.
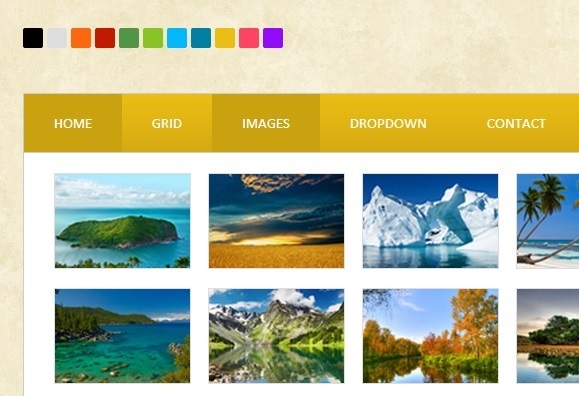
Responsive Mega Menu in CSS3 for Free
Mega Menus are the go-to menu option for most e-commerce websites. But if you’re not working on an e-commerce but any website that has a lot of content segregated under different types, you’d need this.
And responsiveness is essential today. With mobile usage forever on the rise, and to the extent that it has pretty much left desktop browsing behind, you have to think responsive with every thing. From responsive themes, responsive gallery and responsive menu options that would fluidly fit across devices.
The mega menu is collapsible as per the screen size and comes in different customizable options, and is also compatible with all major browser options.
105 Editable Call To Action Buttons for FREE
The purpose of most content – whether on site or off site – is to get the reader to take a particular decision. Maybe you want them to sign up or to buy a product or just put in their email ids, and for that you’d have to have a call to action button. Which most websites do, but most websites don’t play around with it.
Why shouldn’t a CTA button be alluring and well-designed? Don’t have the time for this? This freebie can make your life a lot easier and maybe nudge more visitors to convert.
Choose from 105 different options that come with varied color schemes and are a breeze to edit. Go ahead and change the text, the size and even the colors, these are scalable too.
An Amazingly Stylish Free PSD template
The e-learning industry is a hundred billion dollar industry that’s only going to expand. That’s cool, but what does this mean for designers? It means more such websites sprouting up and subsequently more work for you.
To assist you in this aspect, here’s a theme that would come handy when you’re hired for an e-learning website or a website for a school or college. Titled Education, the theme is a one-page design with an accordion gallery, a filtered portfolio, sliders and much more.
Available in .PSD format, this one is an instant download.