A website with high performance is key to getting more visitors and make them stay and spend time on your website. A slow-loading website can drive a lot of traffic out of your website. A good tool to check analyze a website’s performance is Google PageSpeed Insights.
PageSpeed Insights performs a thorough check of the complete website and generates a detailed report of all the performance bottlenecks. Fixing these issues can optimize the performance of the website considerably.
I tested two of my websites, rjdesignz.com and headerlove.com with the PageSpeed Insights tool to see how they have been performing. For all the tests you run, you will find that the performance on desktop devices is much better than that on the mobile devices. A reason for same is that mobile devices have lower resolution, so small size images might serve the purpose instead of loading the bigger ones.
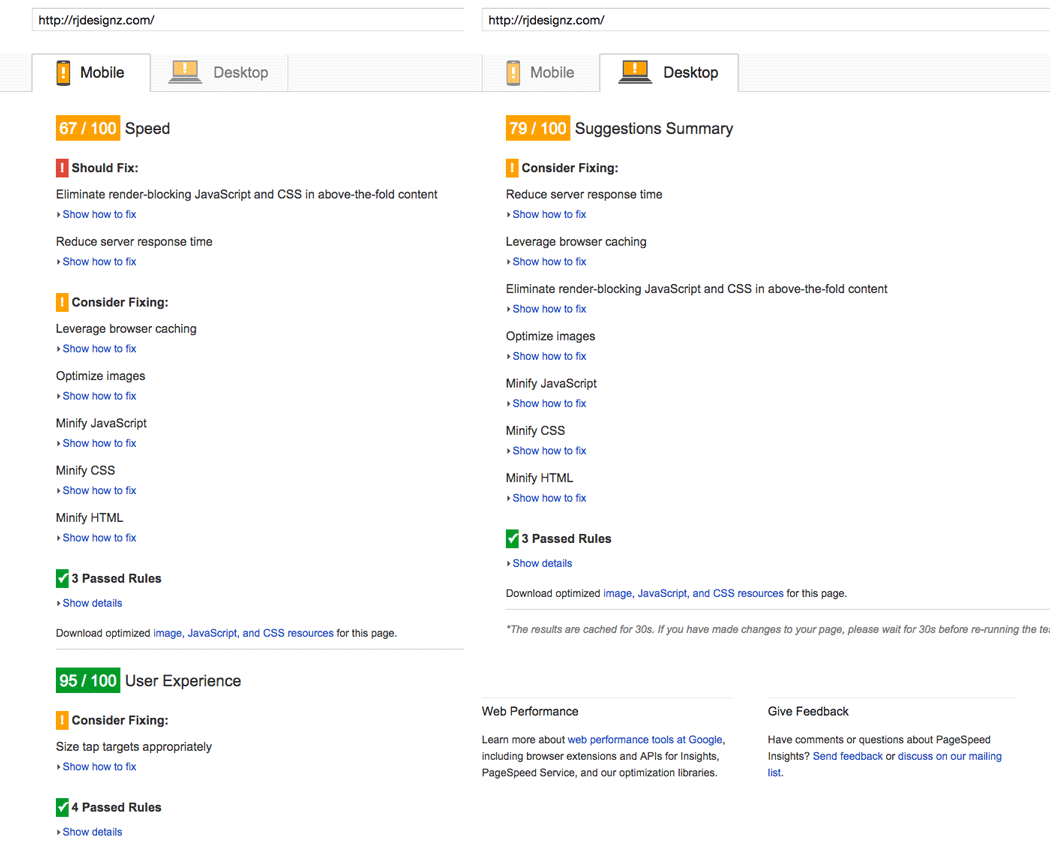
Speed Test Results for RJDesignz before Optimization

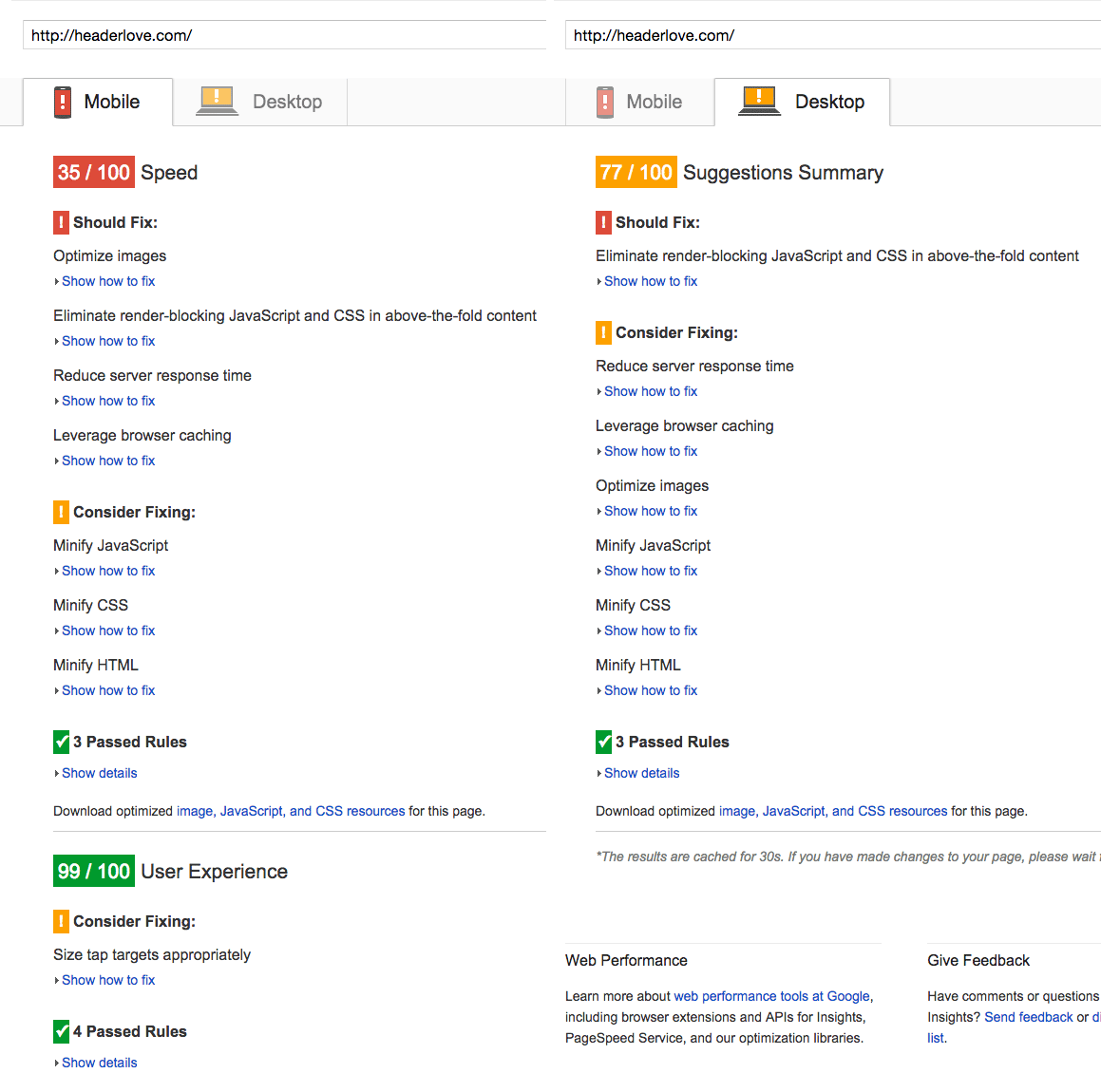
Speed Test Results for HeaderLove before Optimization

After running the tests for both the website, I was quite clear on some of the major items that had to be worked on for both the websites in order to increase the speed:
- Decrease the server response time.
- Reduce size of images.
- Leverage browser caching of static items.
Server Response Time
This is the time the hosting server takes to serve the requested pages. I was earlier hosting my websites with JustHost but I realized that the server response time was quite slow all the times. So, I searched over the internet for some good Shared Hosting Providers with less response time. After going through several articles, I made my mind to switch to InMotion Hosting. They had quite less response times in most of the tests over the internet.
After migrating to InMotion, I could easily saw an increase in the Google PageSpeed score by 4-5 points. So, this was definitely something that worked for me.
Reduce Size of Images
Images are one of the most heavy items that loads on a website. As both of my websites were hosted on WordPress, I installed the plugin called: WPSmush. Installing this plugin helped me reduce size of images by around 6-10%, thus pushing the Google Page Speed scores above by another few points.
As HeaderLove has a blog style layout and loads recent 10 posts, I also changed the count of images on a single page to reduce to 8. Though reducing it to 8 didn’t make much of difference for the website readers, but definitely helped increase the website speed by several points more.
Leverage Browser Caching
Another major item being pointed out by Google was to Leverage Browser Caching. In order to do this, I edited my HTACCESS file to set cache time for various types of resources loaded from the server. I followed this tutorial on TutsPlus and made the necessary updates in the HTACCESS file.
By just making these 3 updates on the website, I saw an overall increase of around 15 points in the Google PageSpeed test which was a pretty good value. Though there were several others items mentioned by Google PageSpeed to further increase the speed of the website, making those edits meant making code level changes and updates. As a result, I didn’t touched those items and left them as it is.
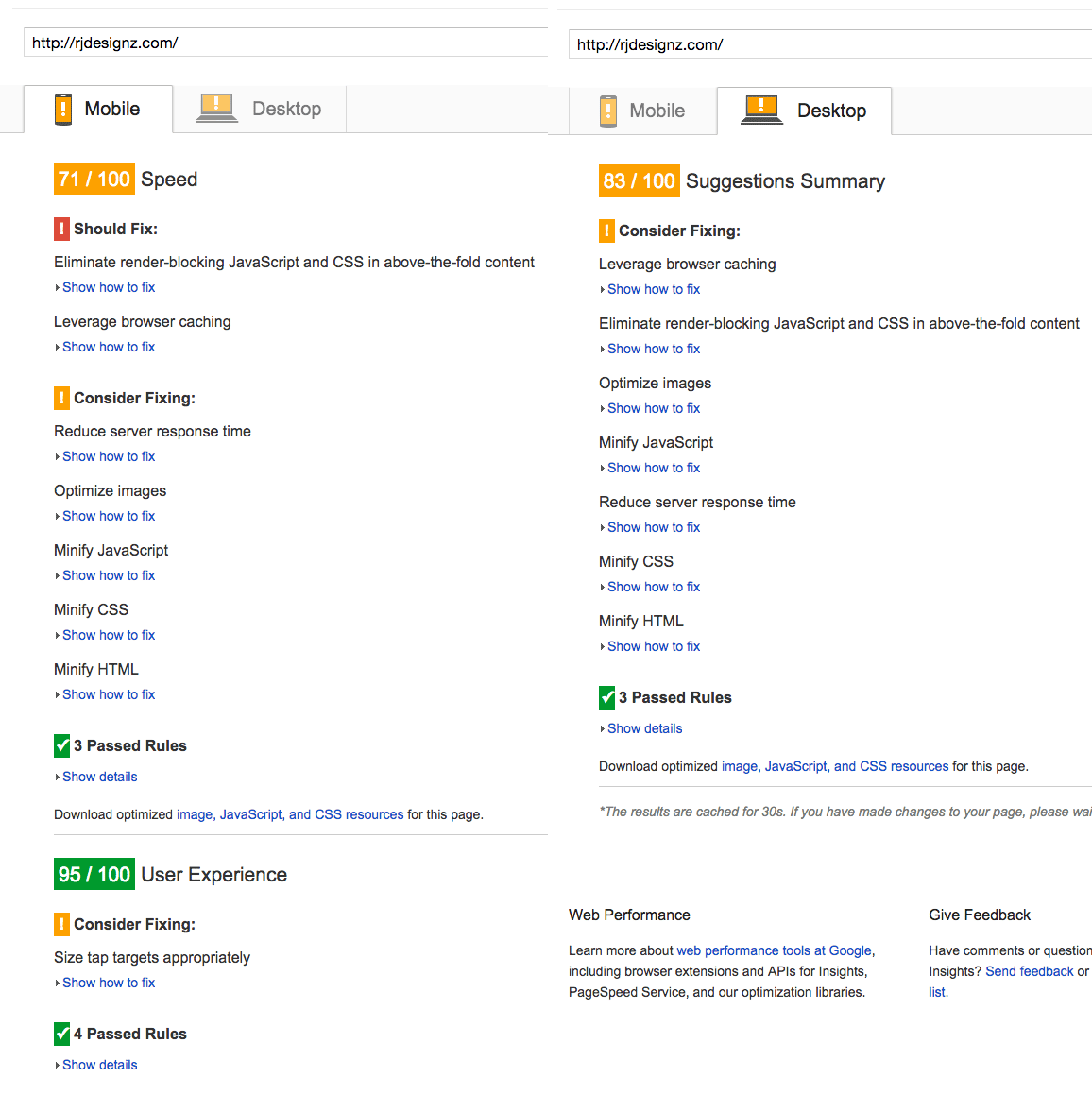
Speed Test Results for RJDesignz after Optimization

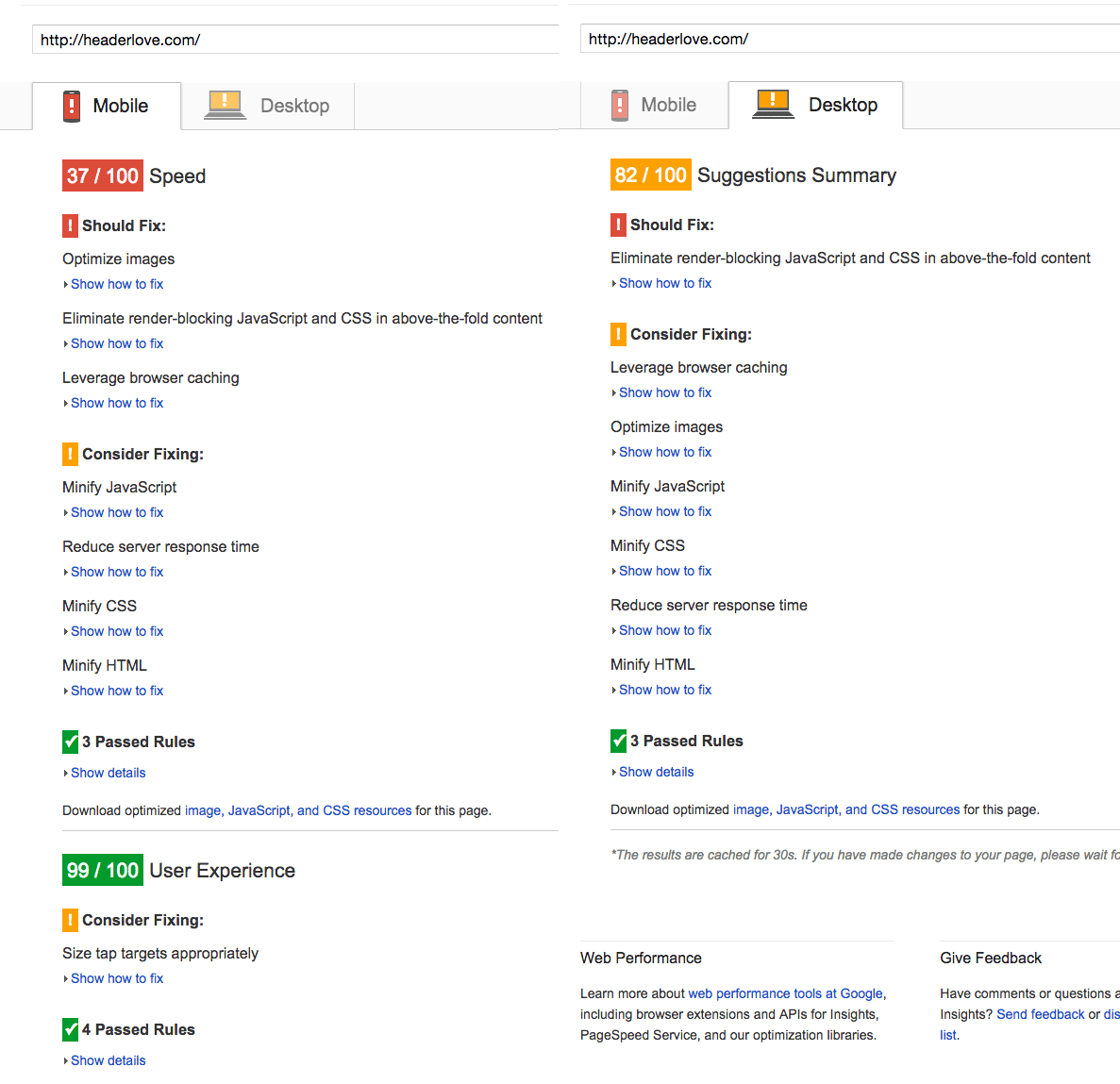
Speed Test Results for HeaderLove after Optimization

I would definitely recommend going with these updates to increase the website loading speeds.
